Intuit Mailchimp. Improving pricing plan selection for 11% increased conversions
Growth experiments
A/B testing
Internship
⏺ Shipped




My role
Product design intern
Time
6 months, 2022
What I did
UX research,
UX design,
Visual design,
Responsive design
Collaboration
Design manager, product, marketing, content, research, engineering, data, visual teams
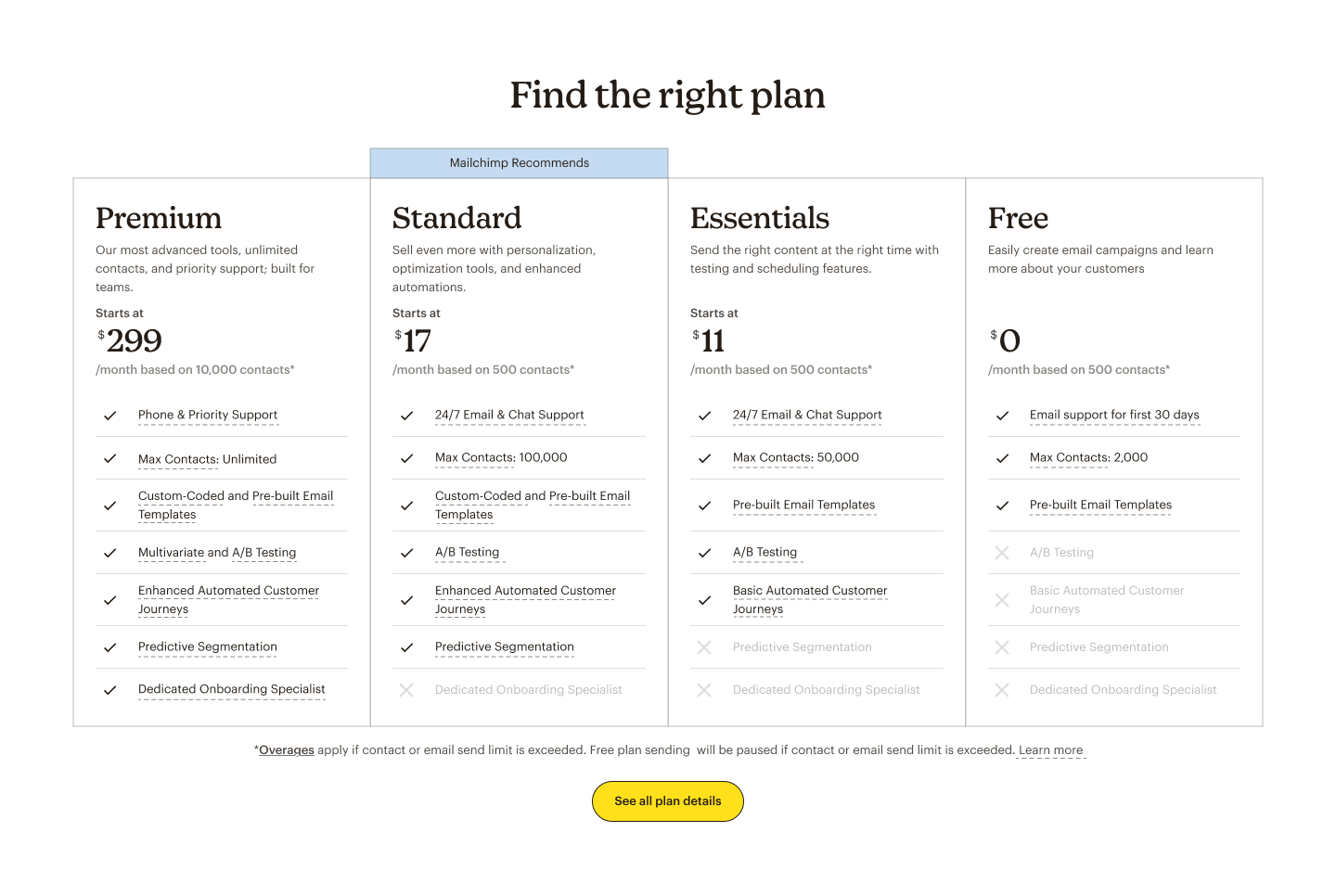
Milestone 1. Improving pricing page clarity

Before

After
Milestone 2. Increasing pricing visibility on other key pages

Milestone 3. Support decision-making through a guided quiz

Pricing page visits
Activations from 9M+ annual traffic
Paid conversions from 9M+ annual traffic
Est. Revenue/user
(11M users)

Help users
Understand what's offered in each plan and which offerings suit their needs
Help Mailchimp
Create effective acquisition funnels that increase activations, paid conversions and revenue
Qualitative data
Pre-launching user testing
Quantitative data
30-day A/B testing

Many users explore specific features on dedicated pages. However, the current feature page doesn't show which plans include those features.

Explorations 1. Highlighting relevant plans

Explorations 2. Highlighting relevant features
Due to the relatively low number of visits on the key feature pages, it would take a considerable amount of time to obtain results from A/B testing.
With a dozen key feature pages, the design necessitates unique content for each, posing challenges for maintenance if future changes occur. And we faced a very tight timeline.

+ Allows customers quickly understand the key offerings to be interested
- Might be redundant if users simply use this module as a CTA to enter the pricing page

+ Might trigger users to click into the pricing page due to lack of information and innate curiosity
- Might turn first-time visitors away due to lack of information

Measure. Comprehension of plan difference
Key question: How confident are you to choose the right plan?
Option A. 4/8 users are confident
Option B. 2/8 users are confident

Measure. Intent to visit high-converting pages or sign up
Key question: What would you do afterwards?
Option A. 6/8 would go visit the pricing page/create an account
Option B. 4/8 would go visit the pricing page/create an account